Are You a Technology Ninja or Samurai?
/I will start by stating the obvious: There is a HUGE difference between learning to use technology for yourself and using it effectively in the student learning process. Both applications of technology have specific skill sets, they inform each other, and they are both important. In the educational technology world, you might see this dichotomy through various lenses: digital media literacy, TPACK, SAMR, or some other framework you're fond of presenting at conferences.
My awareness of the massive difference between these technology applications came when I began encouraging the students in my large, 100-person education course to bring their laptops, tablets, and phones. OK, I don't have to actually encourage college students to bring their phones to class. Pry them out of their hands? That's more like it. Anyway, once I began infusing my class with activities that require technology, I realized I am not as good as teaching with it as I thought I was. Yes, I knew how to do some cool things to present information to my class, but when it came to using technology in real time with 100 students in a way that kept them active and engaged, I had a lot to learn. This is when I decided I was a pretty good Technology Ninja, but I had a long way to go until I was a Technology Samurai.
What do these two terms mean? Let me explain.
Technology Ninja
Ninja were covert agents who specialized in espionage, assassination, sabotage, and infiltration. They were skilled at disguising themselves as servants, camouflaging themselves with trees and other objects, and scaling the walls of buildings like Spider-Man. Their objective was to infiltrate enemy dwellings without being seen. In fact, there is probably a ninja in your pantry right now, scooping out your peanut butter with a Chinese Throwing Star.
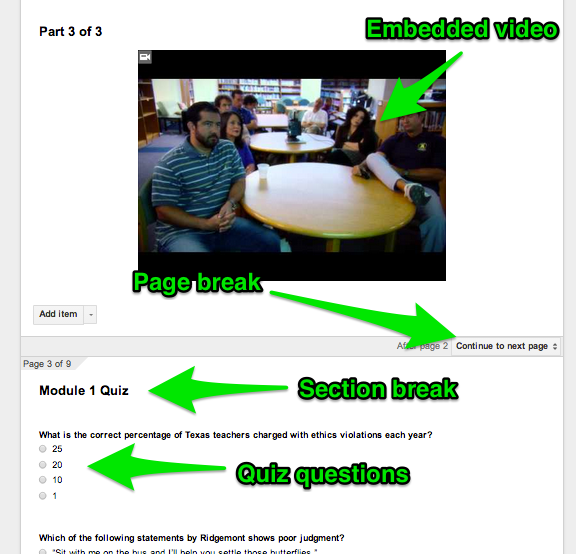
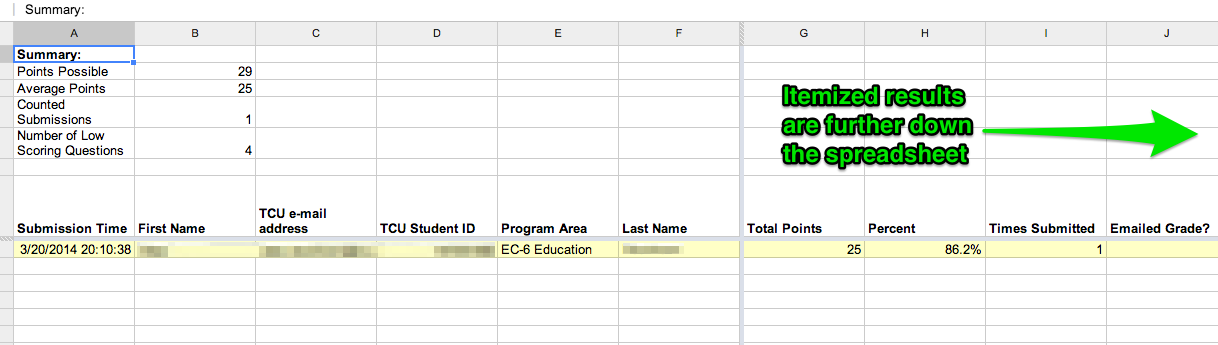
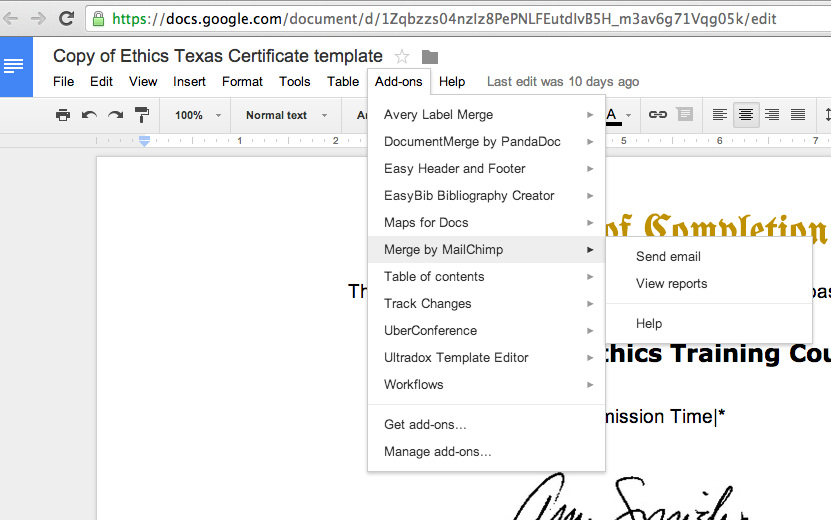
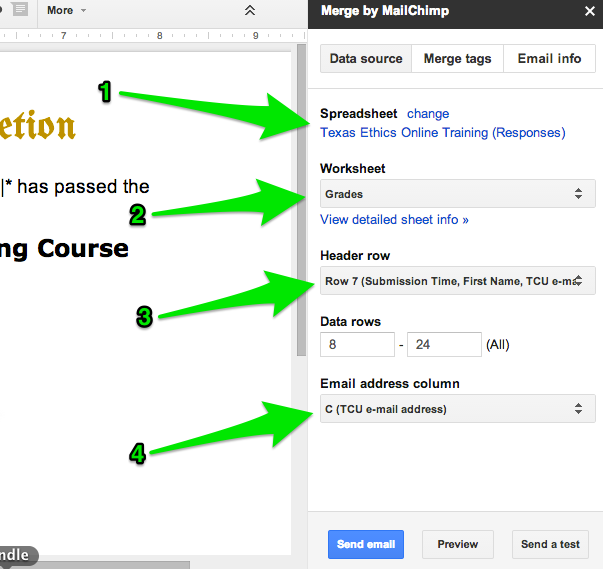
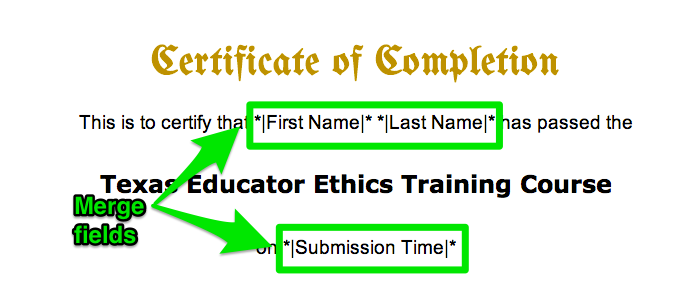
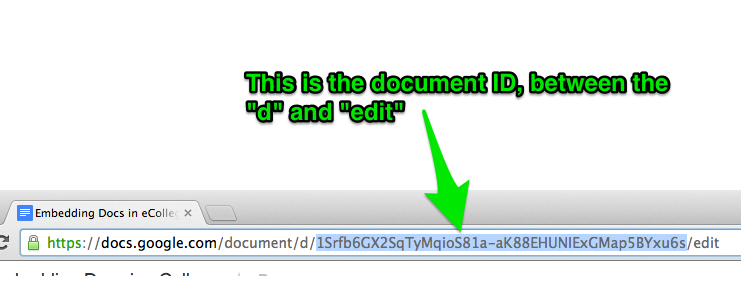
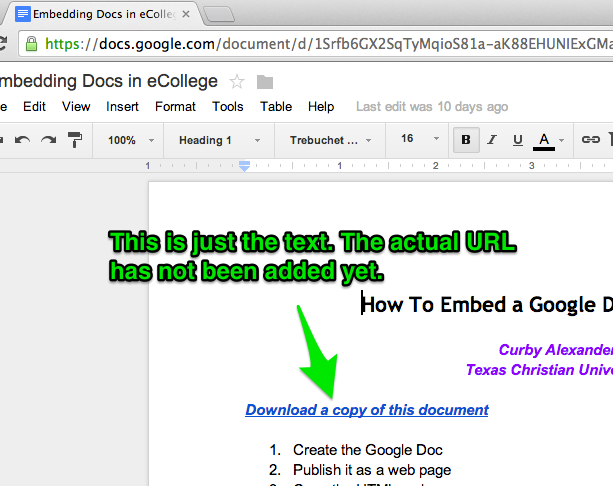
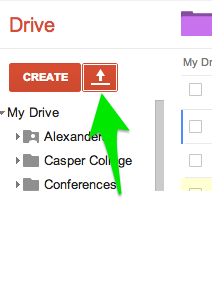
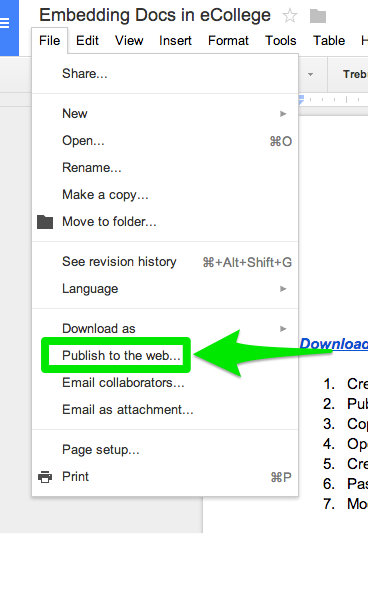
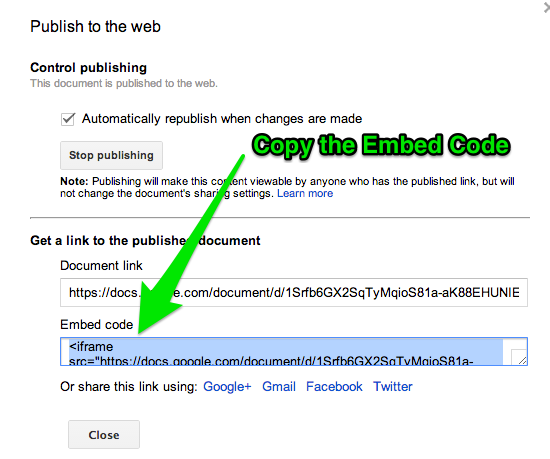
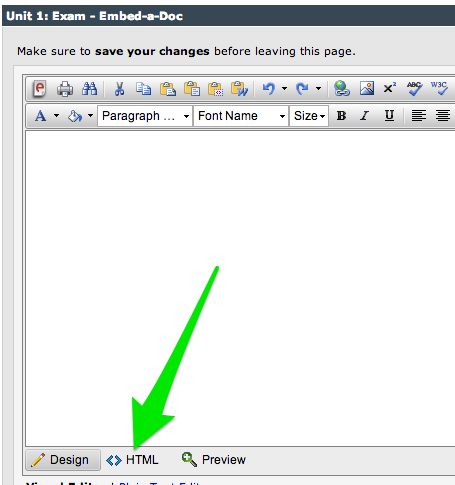
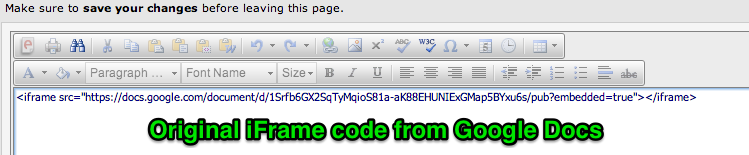
As a Technology Ninja, I have gotten really good at using technology in ways that my students hardly know it's there. My most recent set of posts about Outsmarting the LMS is a good illustration of ways to be a Technology Ninja. You can embed documents and web pages, install scripts, and set up forms to make your job easier, and the people actually using these tools have no idea about the magic you have worked on the back end. They just know it works.
While these ninjutsu techniques save me a lot of time and energy in the long run, they do very little to influence the lived experience of my class meetings. Most of the work is done in the background, usually in the form of tinkering, testing, and modifying. It wasn't until I told my entire class of 100+ students that I wanted them to bring their devices to class that I realized these skills were not sufficient for me to reach the level of technology greatness I have always aspired to achieve.
Technology Samurai
When I first began thinking through these ideas, I wrote this out as SAMRi. Get it? SAMR with a lower-case i, like Apple does, only at the end of the word instead of the beginning. Because I am aiming for the R (redefinition) in SAMR, and after I achieve the R in my technology integration skills/knowledge, then I will be a technology SAMRi! Uh ... yeah. Anything that needs that much explanation is not as clever as I initially thought it was. Also, SAMRi would direct a lot of traffic to my blog by people looking for Saudi Arabian folk music.
So, what is a Technology Samurai? The traditional samurai were an elite class of noble Japanese warriors, dedicated to protecting their culture, leaders, and territory. Unlike those stealth and sneaky ninjas, they were skilled at hand-to-hand combat and infantry tactics. Their weapons of choice were swords, kama, longbows, daggers, and armor. They were skilled horsemen, and they were also known to use rifles and cannons in the latter years of their existence. Samurai were also governed by a strict honor code, characterized by discipline and loyalty. In a word, they were fearless.
You know what else is fearless? Telling your class to BYOD. Unless you have thought through the details of your activity, you will have students knee deep in Pinterest or Facebook before you can say, "OK, let me just try one more thing to get this to work." Students love technology, but not in the way nerds like me think they love it. They love that technology connects them to the things they love.
So, after having done this for a semester, I have started coming up with a few essential skills that every Technology Samurai must master. These skills/tools are focused primarily on teaching in a BYOD or 1:1 environment. I will address being a Technology Samurai in the areas of digital media projects, collaboration, research, etc. in the coming weeks.
Sync your class
You must have a way to get every student in the same place and keep them there. Your class LMS page won't work. Neither will a Facebook group or Schoology or Edmodo. Why? There are too many other features to look at. Grades, assignments, forums, friends. Too many distractors. You need to keep them all in the same place at once. I recommend a tool like Apollo or Top Hat. If all of your students are on iPads, you may consider NearPod. Each of these tools has something in common: they put your content on every screen in the room at the same time. Yes, students can stray away, but not as much as you might think.
Reduce Friction
This is something that took me awhile to figure out. Personally, I do not like logging in to things. I would much rather log in once and then have the tool remember me. Google, Facebook, Pinterest, Twitter .... they are great at this. My school's LMS? It's like Guy Pearce in Memento every time I close the browser window. Whenever possible, I try to minimize the number of times students have to log in to do class activities. Once is ideal, twice is acceptable, three times is just getting to be plain annoying.
Collect student responses
In addition to getting all of the students in one place, virtually speaking, you want to keep them engaged. A good way to do this is to involve them in activities that make them think then require a response. There are several tools that will let you do this. Apollo and Top Hat have built-in student response features. Socrative and Infuselearning provide another way for students to respond, and they do not have to set up an account to do it. They just enter the class code, and they automatically receive a prompt every time the teacher posts a question.
Deploy links
Another important tool to have in your arsenal if you are going to teach like a samurai is to be able to deploy links to the class. By deploy links, I mean send the student out from your synced content to other content (videos, web pages, forms, etc.). Apps like Apollo and Infuselearning have a built-in link tool that will send a URL to every student logged into your class page or presentation. This is really handy if you want students to spend a few minutes reading and discussing an article, blog post, video, or image. You can also send the students to an editable Google Doc, Sheet, or Presentation if you want to give them a place to discuss or share ideas.
An acceptable alternative to sending links to students is using a URL shortening tool, like bit.ly or goo.gl. Just remember to use a serif font so the students can tell the different between capital I and lower-case L. You may also want to consider if this is appropriate based on the size of the room and projection system, the age of the students, and number of times you are having them key in shortened URLs. If you have a bunch of these on the board, it may get confusing to the students.
Facilitate group work
Another skill to master as a Technology Samurai is to keep students engaged in group activities with their computers. I mean, the students have lugged their computers to class and followed along up to this point, so why not do some things with computers that computers are uniquely good at doing. Maybe that involves editing the same document at the same time, or adding slides to a common presentation. You can have them pin and explain places on a map. Annotate or draw images using the drawing quiz tool in Apollo or Infuselearning. Create a 5-picture story, or capture a 30-second explanation on Educreations. I'm not trying to exhaust the possibilities here. If you went to the trouble to have the students bring their computers to class (or went to the extreme trouble of providing a device for every student in the school), then leverage the capabilities of a computer. Don't use it like a pencil then complain that students just want to look at Pinterest.
Showcase the students
Now that you have had the students doing some activities on the computer during class, showcase their work. Display their annotations and diagrams. Flip through the presentation and let each group present their page. Show the 5-pic stories and see if the students can guess the topic. Watch the 30-second explanations. This part of the BYOD learning environment is more than the payoff. It's the point in the lesson in which you communicate to your students whether you, as the chief learner in the room, value this activity as a real learning endeavor or just a hi-tech time filler. If you truly value the work they are doing, then devote time to acknowledging, praising, critiquing, and sharing the fruits of their labor. If you blow past the showcase, don't be surprised if the students show less enthusiasm and engagement the next time around.
You should strive to be both a ninja and a samurai. A samja. A ninjurai. A SAMuRinja. Both skill sets are important for teachers these days, for different reasons. One will keep you learning, the other will help you focus on student learning. The way of the ninja and samurai is not easy. They involve risk, uncertainty, failures, faith, persistence, patience, creativity, and problem solving. There is great cost in becoming a lifelong learner, but it's not nearly as costly as settling in and ceasing to grow and develop as a teacher.
So, what are your examples of being a Technology Ninja or Samurai? I will follow up on this, and I would love to hear your ideas.