Sending differentiated responses to students with a self-grading quiz
/Is there a way to automatically grade student responses and give them different feedback depending on whether or not they pass? Well of course there is! Keep reading ...
Read MoreCreate a self-grading weighted rubric with Google Forms
/Have you ever wondered why students ask, “Why did you take points off my assignment?” Over the years, I have discovered a way to demystify the seemingly invisible bridge between the rubric and the grade. Read more…
Read MoreSending students immediate feedback with Google Forms
/Have you ever wondered what happens to content submitted to a Google Form? My students certainly have, and in this post I share a strategy for sending them a summary of what they just submitted to you. Read more …
Read MoreThe Teaching Professor Technology Conference 2015
/A summary of my presentation at the 2015 Teaching with Technology Conference in New Orleans. Read more …
Read MoreUsing Google Drive as a file server
/Have you ever been in a situation where you need to host several files on the Web? Did you need for those files to have a dedicated URL? Personally, I have had few situations where this was the case, but today I encountered a learning activity that required students to quickly upload images they just captured so they could add them to a Google Map. After some searching around, I found that the Google Drive hosting API is perfect for this sort of thing. Here is what I did ...
Create Drive Folders
The first thing I had to do was create a set of Google Drive folders for students to put the images they just captured. For this activity, students were running around our university taking pictures of some of the landmarks. They were then going to use these images to create an interactive map of the campus with the My Places tool in Google Maps. I created several folders in a Google account I use only for this class. My TA's and I connected a class set of iPads to this account so the students could load their images directly into Drive, which is what they did as soon as they got back to the classroom.
An important step in this process is to set the permissions for the folders to Public. You can do this directly through Drive. You will find the folder, right-click and choose Get Link.
You will then need to change the permissions. Google has a great explanation for how to do that right here.
Set Up the Hosted Site
This part is actually much easier than you might think. The first thing you need to do is grab this little URL:
http://googledrive.com/host/<folderID>/
Not sure where to find the folderID? I discuss it in this post. The URL will end up looking something like this:
http://googledrive.com/host/0B5YVN51uO5e_WGtSc2tBDB2bUk/ (don't worry, it doesn't work)
Google will add some characters to this URL as soon as you hit enter, but don't worry. It will work just fine. Here is an example of the files my students uploaded today.
 Once students have found the image they need for their project, they will need to copy the URL so they can paste it (above).
Once students have found the image they need for their project, they will need to copy the URL so they can paste it (above).
Note: The only files that will show up in the hosted folder are image, video, document (Word, PDF, etc.), and HTML (and other web-authoring files). Google Docs, Slides, Sheets and Drawing files will NOT show up in the hosted folder.
In my case, the students were pasting these URLs into a Google Map placemark so their images would show up when the placemark was clicked. Several of them held the iPad the wrong way, so their images are sideways. (Sigh.) Here is the map we created in class.
So, that's it. Students can take images, quickly upload them to a Google Drive folder, and they are instantly hosted on the Web with a dedicated URL. No logging in, no FTP, clunky photo albums. Just my files and their URLs. I don't think I will need this functionality all that often, but it sure will be handy when I do.
Update on embedding Google Drive folders
/![]() As I have written about before, embedding Google Drive folders is a great way to manage content on your LMS. Rather than logging in, uploading, and waiting, you simply copy files into a folder on your computer, and they magically show up in your LMS for students to view.The only drawback was that last year Google blocked iFrame embedding on all Google Drive folders and Google Sites pages.
As I have written about before, embedding Google Drive folders is a great way to manage content on your LMS. Rather than logging in, uploading, and waiting, you simply copy files into a folder on your computer, and they magically show up in your LMS for students to view.The only drawback was that last year Google blocked iFrame embedding on all Google Drive folders and Google Sites pages.
Thankfully, Wes Fryer posted about this same thing and I was able to get back on track using the following code.
List view <iframe src="https://drive.google.com/embeddedfolderview?id=FOLDER-ID#list" width="800" height="600" frameborder="0"></iframe> Grid view <iframe src="https://drive.google.com/embeddedfolderview?id=FOLDER-ID#grid" width="800" height="600" frameborder="0"></iframe>
Finding the Folder ID can be a pain, especially if you are trying to embed a folder within a folder within a folder. I tend to create folders for everything, so I have to make sure I use the correct Folder ID. For example, here is the URL for one of my folders that is nested 4 folders deep. I have color-coded each level of the URL (which has been slightly altered to keep the folder private).
https://drive.google.com/drive/u/0/#folders/0B5YVN51uO5e_ZHZlc3Zxd09pU3M/0B5YVN51uO5e_VlhYN1Q3MVoydjA/0B5YVN51uO5e_ei1aYmdFcW9EUWc/0B5YVN51uO5e_TFJkYzFhZ0ltbWs
The last sting of characters is for the folder I actually want to embed. I just need to copy that code and paste into the URL above where it says FOLDER-ID, like I did below:
<iframe src="https://drive.google.com/embeddedfolderview?id=0B5YVN51uO5e_TFJkYzFhZ0ltbWs#grid" width="800" height="600" frameborder="0"></iframe>
You can always change the width and height to make the folder fit the space on your page. The process is pretty simple, and once you have done it a few times, it's actually quite easy. Good luck!
Give students timely feedback with a leaderboard
/ Turning something into a game does not necessarily mean people will suddenly like it. Atari learned this the hard way with their E.T. video game. It turns out that betting the farm on a mediocre video game based on a blockbuster movie is bad business.
Turning something into a game does not necessarily mean people will suddenly like it. Atari learned this the hard way with their E.T. video game. It turns out that betting the farm on a mediocre video game based on a blockbuster movie is bad business.
The same is true with gamification, a term being thrown around a lot these days in education circles. The general idea behind gamification is that game mechanics can be used in non-game environments in order to get some of the same outcomes typically associated with games, such as engagement, problem-solving, cooperation, and motivation. Many teachers are applying the principles of game mechanics to course design in order to motivate their students in ways traditional instruction does not.
If a teacher wants to be successful at implementing gamification mechanics in the classroom, there are a few principles that must be addressed. Foremost, the game must be well designed with clear goals, rules, and roles. Kind of like teaching. In my own experience, another aspect of a successful game (and teaching) is timely feedback. In order to make good decisions that help the player keep moving forward, they need to know where they stand. There are many popular activities that rely on the concept of leaderboards, which have the dual role of informing players where they stand and creating drama for both players and observers. Figure skating, gymnastics, X Games, freestyle skiing, golf, and diving are just a few of the sports that use leaderboards.
Leaderboards can be applied to educational settings as well, but there are very few tools available that teachers can use to create and use them efficiently. One such tool is Leaderboarded, but it is not free and seems be designed more for business than education. After looking around and not seeing many options for my own leaderboard, I decided to do what I do best: build one using Google tools. Below are the steps to help you get started on your own leaderboard. You can also view an example of my leaderboard spreadsheet, and feel free to copy it into your Google Drive if you want to see my formulas for each column and worksheet.
Step 1: Create your point structure
Before you can have a leaderboard, you have to decide where the points are going to come from. You have lots of options for students to earn experience points, quest points, or any other kind of value that can be added to the total. I kept it simple and based my point total on attendance and modules completed. Every time a student is on time to class, they get 100 points. They get 50 if they are late, and zero points for missing class. Even if the student is sick. I'm playing for keeps here, folks.
Step 2: Set up your spreadsheet
I have found that I am more likely to keep my leaderboard updated if I have very few values to keep up with. The more complicated the "game" becomes, the more there is to enter. Personally, once I start feeling overwhelmed I am likely to get behind on entering values. The more behind I get, the more irrelevant the leaderboard becomes. So, keep it simple.
As you can see from my example, I created a separate sheet for each set of points. One for attendance and one for modules. I used the SUM and COUNTIF functions to tally the values for each sheet. I chose to use the digit 1 instead of 100 or 50 because it is easier to enter. I can have the spreadsheet multiply by 100 on the Participation worksheet so I don't have to.
You will use the Participation sheet to add up all of your totals from attendance and modules. This worksheet is important to include because you will use a pivot table to create the actual leaderboard, and you must have all of your points on one sheet to do that.
Step 3: Create a pivot table
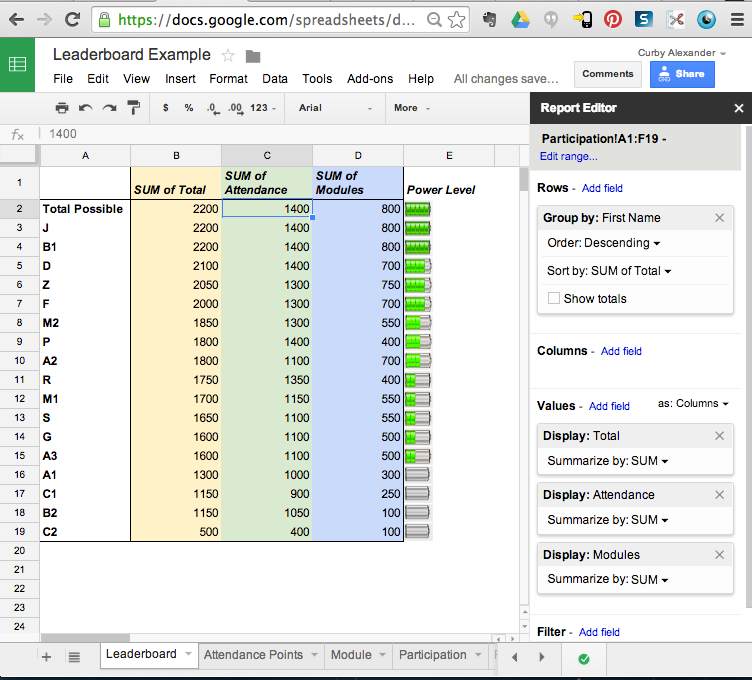
What is a pivot table, you might ask? Well, it is a data analysis tool built into most spreadsheets that lets you sort, add, average, or do other functions with the data in your spreadsheet. For this example, we are going to use the pivot table to display each student's total points and rank them from highest to lowest. Here is a screenshot of what this pivot table will look like when it is all set up.
Make sure every student in your leaderboard has a unique name, otherwise the pivot table will combine the totals for both students with the same name. I used numbers to keep the first initial separate. You will notice I have a battery icon for each student. I did this by creating a Rank worksheet and using the VLOOKUP function to apply the correct icon based on the student's total points. I did this more as an experiment. If you embed this spreadsheet using HTML, the images will not show up, so don't get your hopes up.
Step 4: Share the sheet with students
At this point, you have several options for how to share your leaderboard.
Option 1: The Whole Spreadsheet
The simplest option is to share the link with the class or embed using the iFrame code Google gives you. If you share the entire sheet with the class, which I DO NOT recommend, you will want to protect your functions and make sure it is only viewable to those with the URL. If you choose to embed the entire spreadsheet, go to File --> Publish to Web. This will share your entire spreadsheet, so you need to make sure there isn't any sensitive information that you don't want the whole class to see. If you use icons for levels like I have done, they will not show up when you embed.
Option 2: One Worksheet from the Spreadsheet
If you only want to embed the leaderboard, you can use a special URL to show only the page you want. It looks like this, and I will show you how to plug in the appropriate values.
<iframe src="https://docs.google.com/spreadsheets/d/[Spreadsheet ID]/htmlembed?gid=[worksheet ID]&single=true" height="1000" width="100%"></iframe>
Here is where you find those values in RED:
This will embed only the sheet you want to share, but it will not show any images you have in the cells.
Option 3: Interactive graph from Spreadsheet
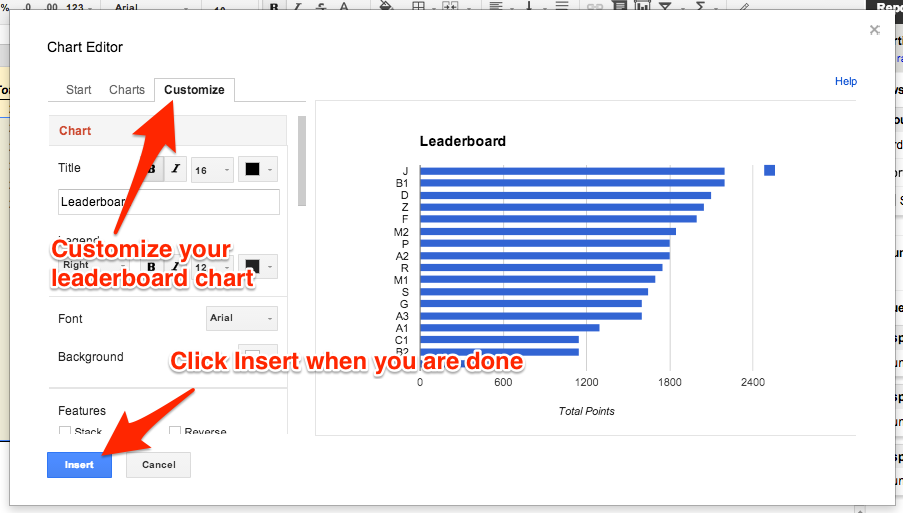
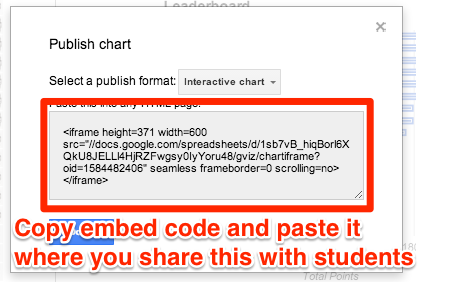
A final option for sharing the leaderboard is to create an interactive chart from the leaderboard and embed that wherever students will be looking for updated results. Here is how you do this:
And that is how you do it. This will take some tinkering, especially if you are not familiar with spreadsheet functions or pivot tables. I spent quite a bit of time messing around with this until I got it to work just how I wanted. I need to give credit where it's due for giving me this idea. I got the original idea from the EIPS Technology Blog, and I modified my leaderboard based on this design.
Are You a Technology Ninja or Samurai?
/I will start by stating the obvious: There is a HUGE difference between learning to use technology for yourself and using it effectively in the student learning process. Both applications of technology have specific skill sets, they inform each other, and they are both important. In the educational technology world, you might see this dichotomy through various lenses: digital media literacy, TPACK, SAMR, or some other framework you're fond of presenting at conferences.
My awareness of the massive difference between these technology applications came when I began encouraging the students in my large, 100-person education course to bring their laptops, tablets, and phones. OK, I don't have to actually encourage college students to bring their phones to class. Pry them out of their hands? That's more like it. Anyway, once I began infusing my class with activities that require technology, I realized I am not as good as teaching with it as I thought I was. Yes, I knew how to do some cool things to present information to my class, but when it came to using technology in real time with 100 students in a way that kept them active and engaged, I had a lot to learn. This is when I decided I was a pretty good Technology Ninja, but I had a long way to go until I was a Technology Samurai.
What do these two terms mean? Let me explain.
Technology Ninja
Ninja were covert agents who specialized in espionage, assassination, sabotage, and infiltration. They were skilled at disguising themselves as servants, camouflaging themselves with trees and other objects, and scaling the walls of buildings like Spider-Man. Their objective was to infiltrate enemy dwellings without being seen. In fact, there is probably a ninja in your pantry right now, scooping out your peanut butter with a Chinese Throwing Star.
As a Technology Ninja, I have gotten really good at using technology in ways that my students hardly know it's there. My most recent set of posts about Outsmarting the LMS is a good illustration of ways to be a Technology Ninja. You can embed documents and web pages, install scripts, and set up forms to make your job easier, and the people actually using these tools have no idea about the magic you have worked on the back end. They just know it works.
While these ninjutsu techniques save me a lot of time and energy in the long run, they do very little to influence the lived experience of my class meetings. Most of the work is done in the background, usually in the form of tinkering, testing, and modifying. It wasn't until I told my entire class of 100+ students that I wanted them to bring their devices to class that I realized these skills were not sufficient for me to reach the level of technology greatness I have always aspired to achieve.
Technology Samurai
When I first began thinking through these ideas, I wrote this out as SAMRi. Get it? SAMR with a lower-case i, like Apple does, only at the end of the word instead of the beginning. Because I am aiming for the R (redefinition) in SAMR, and after I achieve the R in my technology integration skills/knowledge, then I will be a technology SAMRi! Uh ... yeah. Anything that needs that much explanation is not as clever as I initially thought it was. Also, SAMRi would direct a lot of traffic to my blog by people looking for Saudi Arabian folk music.
So, what is a Technology Samurai? The traditional samurai were an elite class of noble Japanese warriors, dedicated to protecting their culture, leaders, and territory. Unlike those stealth and sneaky ninjas, they were skilled at hand-to-hand combat and infantry tactics. Their weapons of choice were swords, kama, longbows, daggers, and armor. They were skilled horsemen, and they were also known to use rifles and cannons in the latter years of their existence. Samurai were also governed by a strict honor code, characterized by discipline and loyalty. In a word, they were fearless.
You know what else is fearless? Telling your class to BYOD. Unless you have thought through the details of your activity, you will have students knee deep in Pinterest or Facebook before you can say, "OK, let me just try one more thing to get this to work." Students love technology, but not in the way nerds like me think they love it. They love that technology connects them to the things they love.
So, after having done this for a semester, I have started coming up with a few essential skills that every Technology Samurai must master. These skills/tools are focused primarily on teaching in a BYOD or 1:1 environment. I will address being a Technology Samurai in the areas of digital media projects, collaboration, research, etc. in the coming weeks.
Sync your class
You must have a way to get every student in the same place and keep them there. Your class LMS page won't work. Neither will a Facebook group or Schoology or Edmodo. Why? There are too many other features to look at. Grades, assignments, forums, friends. Too many distractors. You need to keep them all in the same place at once. I recommend a tool like Apollo or Top Hat. If all of your students are on iPads, you may consider NearPod. Each of these tools has something in common: they put your content on every screen in the room at the same time. Yes, students can stray away, but not as much as you might think.
Reduce Friction
This is something that took me awhile to figure out. Personally, I do not like logging in to things. I would much rather log in once and then have the tool remember me. Google, Facebook, Pinterest, Twitter .... they are great at this. My school's LMS? It's like Guy Pearce in Memento every time I close the browser window. Whenever possible, I try to minimize the number of times students have to log in to do class activities. Once is ideal, twice is acceptable, three times is just getting to be plain annoying.
Collect student responses
In addition to getting all of the students in one place, virtually speaking, you want to keep them engaged. A good way to do this is to involve them in activities that make them think then require a response. There are several tools that will let you do this. Apollo and Top Hat have built-in student response features. Socrative and Infuselearning provide another way for students to respond, and they do not have to set up an account to do it. They just enter the class code, and they automatically receive a prompt every time the teacher posts a question.
Deploy links
Another important tool to have in your arsenal if you are going to teach like a samurai is to be able to deploy links to the class. By deploy links, I mean send the student out from your synced content to other content (videos, web pages, forms, etc.). Apps like Apollo and Infuselearning have a built-in link tool that will send a URL to every student logged into your class page or presentation. This is really handy if you want students to spend a few minutes reading and discussing an article, blog post, video, or image. You can also send the students to an editable Google Doc, Sheet, or Presentation if you want to give them a place to discuss or share ideas.
An acceptable alternative to sending links to students is using a URL shortening tool, like bit.ly or goo.gl. Just remember to use a serif font so the students can tell the different between capital I and lower-case L. You may also want to consider if this is appropriate based on the size of the room and projection system, the age of the students, and number of times you are having them key in shortened URLs. If you have a bunch of these on the board, it may get confusing to the students.
Facilitate group work
Another skill to master as a Technology Samurai is to keep students engaged in group activities with their computers. I mean, the students have lugged their computers to class and followed along up to this point, so why not do some things with computers that computers are uniquely good at doing. Maybe that involves editing the same document at the same time, or adding slides to a common presentation. You can have them pin and explain places on a map. Annotate or draw images using the drawing quiz tool in Apollo or Infuselearning. Create a 5-picture story, or capture a 30-second explanation on Educreations. I'm not trying to exhaust the possibilities here. If you went to the trouble to have the students bring their computers to class (or went to the extreme trouble of providing a device for every student in the school), then leverage the capabilities of a computer. Don't use it like a pencil then complain that students just want to look at Pinterest.
Showcase the students
Now that you have had the students doing some activities on the computer during class, showcase their work. Display their annotations and diagrams. Flip through the presentation and let each group present their page. Show the 5-pic stories and see if the students can guess the topic. Watch the 30-second explanations. This part of the BYOD learning environment is more than the payoff. It's the point in the lesson in which you communicate to your students whether you, as the chief learner in the room, value this activity as a real learning endeavor or just a hi-tech time filler. If you truly value the work they are doing, then devote time to acknowledging, praising, critiquing, and sharing the fruits of their labor. If you blow past the showcase, don't be surprised if the students show less enthusiasm and engagement the next time around.
You should strive to be both a ninja and a samurai. A samja. A ninjurai. A SAMuRinja. Both skill sets are important for teachers these days, for different reasons. One will keep you learning, the other will help you focus on student learning. The way of the ninja and samurai is not easy. They involve risk, uncertainty, failures, faith, persistence, patience, creativity, and problem solving. There is great cost in becoming a lifelong learner, but it's not nearly as costly as settling in and ceasing to grow and develop as a teacher.
So, what are your examples of being a Technology Ninja or Samurai? I will follow up on this, and I would love to hear your ideas.
Outsmarting the LMS: Creating a DIY Learning Module
/Everyone is talking about the "flipped classroom." I just attended a conference where this term was used approximately 57 times every hour for 4 days. My first response to this term was positive when I heard it a few years ago. The flipped classroom is a teaching approach where teachers provide resources for students to build their background knowledge outside of class and use class time on activities that leverage face-to-face interaction, such as discussion, group problem-solving, and collaboration. This contrasts with the "traditional" model, where instructors spend class time transmitting information, and then require students to engage in the aforementioned higher-level learning tasks on their own outside of class. This concept has so much curb appeal because students, generally speaking, don't like lectures, and instructors don't really like the behaviors associated with lecturing (e.g., falling asleep, playing on phones, doing homework for other classes). Once you strip away the buzz words, the descriptions of "kids these days and their mobile computer thingies," and a mish-mash of learning theories, you realize the basic premise is the same model teachers have used for years. My teachers assigned reading outside of class, my coaches required me to lift weights and do endurance runs (yes, I'm a runner) on my own, and my music teachers expected me to practice my part so that group rehearsals were about dynamics, tempo, and other music terms I can't seem to recall. The difference, of course, is that technological innovations have changed the variety and delivery method of learning materials being pushed to students before they come to class. Teachers can compile videos, readings, simulations, quizzes, games, and other media to communicate the same concepts that were traditionally transmitted in class via lecture.
There are many tools on the web that help an instructor facilitate a flipped lesson. EdPuzzle, eduCanon, and Ted-Ed come to mind. Each of these tools has its unique affordances, but they require students to have an account and to sign in. What if you want to avoid that part and skip straight to the learning module? This is where Google Drive comes in. I will briefly demonstrate how to build a DIY learning module with Google tools and add-ons.
Step 1: Create a Google Form
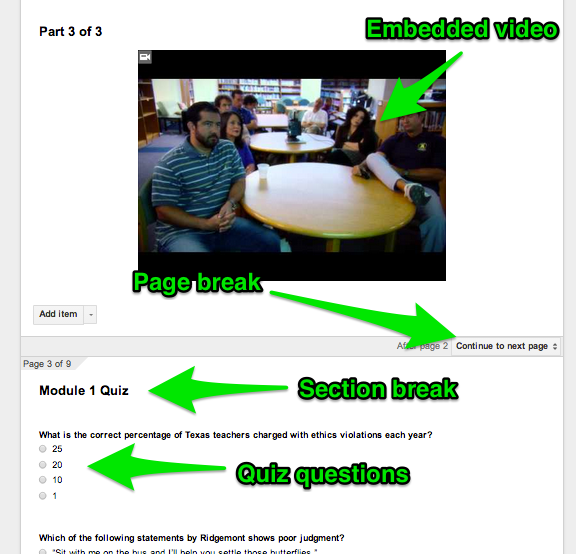
Google Forms is an excellent tool for creating web-based surveys. Users can add a variety of questions, from simple text to a grid. There are also some simple media and layout tools, such as adding images and video, page breaks and section headers. These are all great tools if you want to manage the flow of the survey. Google has created some excellent tutorials on how to create and use their forms. Below is an example of one of my forms I created a for a learning module in my college. The videos were created by a state agency for the purposes of a required training that is no longer supported by said agency. In other words, they gave us the videos and want us to handle the training in-house.
Step 2: Set up the spreadsheet
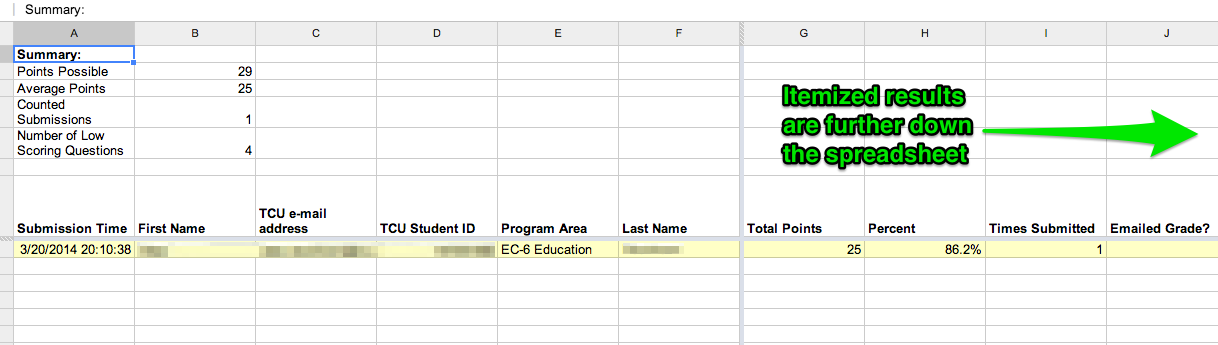
The results from this form will automatically feed into a Google Spreadsheet. This is a great way to keep track of who has completed the training, but by itself a spreadsheet is not very useful for grading the quiz. Using a simple script for Google Sheets called Flubaroo, you can create a key and automatically grade the results. The scored quizzes are put in a new sheet within the spreadsheet, and it will also e-mail the results to each student, if you choose that option. I have the spreadsheet set up so I am notified every time there is a change. Here is a example of a graded quiz.
Step 3: Create a certificate of completion
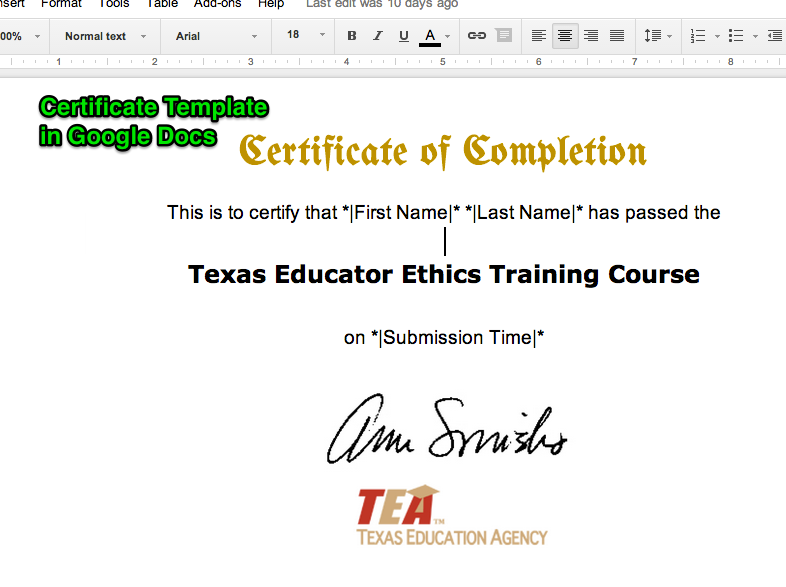
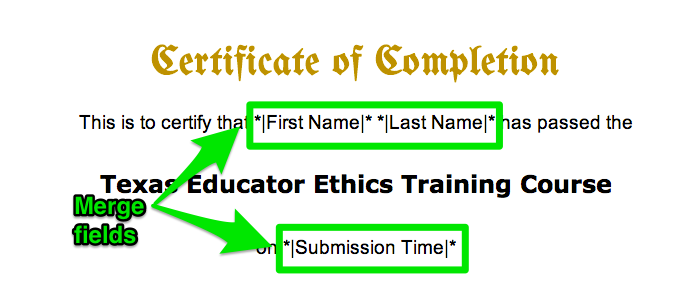
In my case, the students and faculty who complete this training need a certificate. The state agency used to do this automatically through their training module, but now we have to do it. Since there are so many people completing this training, I needed a tool to automate most of the process. My tool of choice is the Google Docs add-on Merge by MailChimp. To do this, you first add the add-on to your Drive account. You then create a merge template, like the one below:
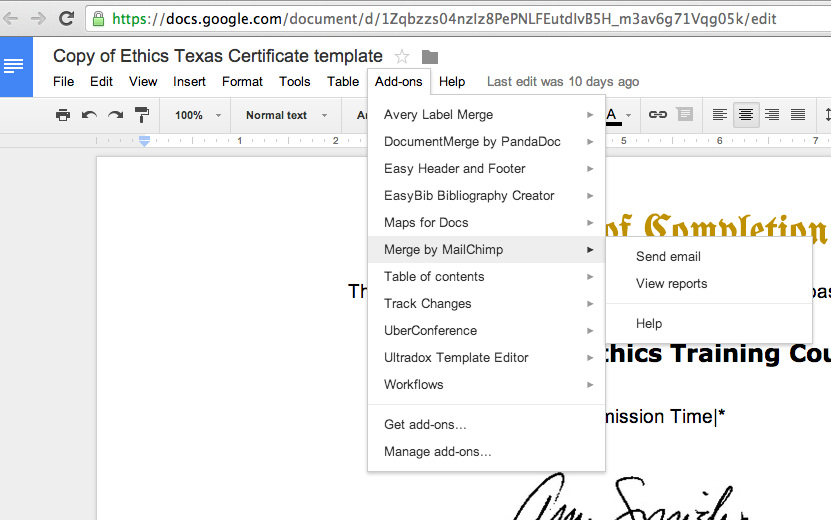
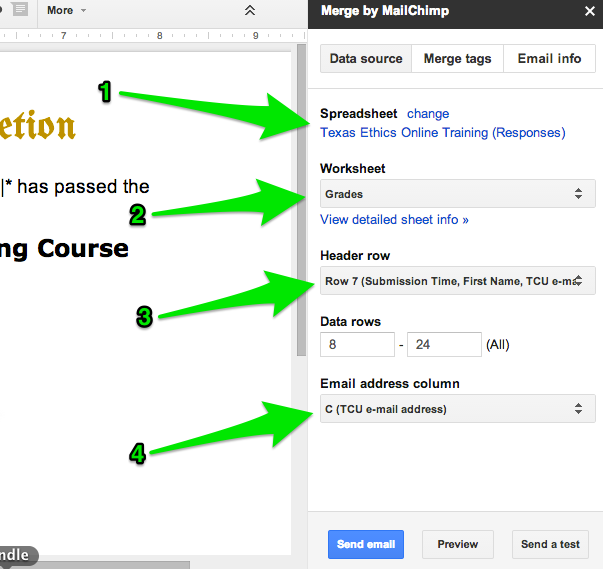
Next, you open the Merge by MailChimp panel.
You will need to do some clicking to merge your two documents by:
- Choosing the spreadsheet you will use as your data source
- Choosing the sheet from within your spreadsheet
- Identifying the header row (which will determine the names of the merge tags)
- Identifying the column with e-mail addresses, where the merged documents will be sent
You will also need to add merge fields to the document, which will pull data from the spreadsheet and input it into the template. You do this from the Merge Tags section in the MailChimp panel by simply placing the cursor in the document where you want the merge tag and clicking the merge tag in the panel.
The form that is mailed to each person in your spread sheet will look something like the screenshot below. Notice, the person's e-mail client may strip out some of the formatting, such as fonts or colors. The details at the bottom of the merged document were added from the Email Info tab in the MailChimp panel. Also, the merge fields in the actual e-mail will not have brackets.
And there you have it. Yes, it is pretty involved, but not much more than doing the same thing through SoftChalk or iSpring or any other eLearning tool, and it is totally FREE! This method could be used to give students survey or test results with feedback, digital badges, or progress reports. I should add one final word, which is that there will be some tinkering along the way. Each tool I presented here has a learning curve, and unless you have used mail merge in MS Word before, this will take some patience and repetition. Coming from someone who has done this using just about every possible method and tool, this process is pretty slick once you get used to it.
So, what tools do you use for this type of learning object? Is there a step I am missing or an easier way to do this? Let me hear from you.